React Native + Tailwind CSS 설정 방법

React Native + Tailwind CSS 설정 방법에 대해 설명하는 페이지입니다.
Environment
- OS: Windows 11
- react-native v0.76.5
- nativewind v4.1.23
- react-native-reanimated v3.16.5
- react-native-safe-area-context v5.0.0
- tailwindcss v3.4.16
- twrnc v4.6.0
- prettier v3.4.2
- prettier-plugin-tailwindcss v0.6.9
목차
- 개요
- NativeWind 라이브러리 사용하기
- Tailwind React Native Classnames 라이브러리 사용하기
- prettier-plugin-tailwindcss 설정하기
- 참고 자료
- Comments
개요
이번 글에서는 React Native 프로젝트에 Tailwind CSS 설정 방법에 대해 설명하겠습니다.
NativeWind 라이브러리 사용하기
이 문단에서는 NativeWind 라이브러리로 Tailwind CSS를 설정하는 방법에 대해 설명하겠습니다.
Step 1 - NativeWind 설치하기
먼저 다음 명령어를 입력하여 NativeWind와 Tailwind CSS 관련 패키지를 설치합니다.
npm install nativewind tailwindcss react-native-reanimated react-native-safe-area-context
Step 2 - Tailwind CSS 설정하기
다음 명령어를 입력하여 tailwind.config.js 파일을 생성합니다.
npx tailwindcss init
tailwind.config.js 파일이 생성된 후, 다음과 같이 content 부분에 Tailwind CSS를 사용하는 파일이 존재하는 경로를 지정하고, presets를 설정합니다.
/* tailwind.config.js */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{js,ts,jsx,tsx}"],
presets: [require("nativewind/preset")],
theme: {
extend: {},
},
plugins: [],
};
마지막으로 globals.css 파일을 생성한 후, 다음과 같이 작성합니다.
/* globals.css */
@tailwind base;
@tailwind components;
@tailwind utilities;
Step 3 - Babel 설정하기
babel.config.js 파일을 열고 다음과 같이 수정합니다.
/* babel.config.js */
module.exports = {
presets: ["module:@react-native/babel-preset", "nativewind/babel"],
};
Step 4 - metro.config.js 수정하기
metro.config.js 파일을 열고 다음과 같이 수정합니다. input 부분에는 Step 2 - Tailwind CSS 설정하기에서 생성한 globals.css 파일의 경로를 지정하면 됩니다.
/* metro.config.js */
const { getDefaultConfig, mergeConfig } = require("@react-native/metro-config");
const { withNativeWind } = require("nativewind/metro");
/**
* Metro configuration
* https://reactnative.dev/docs/metro
*
* @type {import('metro-config').MetroConfig}
*/
const config = {};
module.exports = withNativeWind(
mergeConfig(getDefaultConfig(__dirname), config),
{ input: "./src/styles/globals.css" }
);
Step 5 - nativewind-env.d.ts 설정하기
React Native에서 className을 설정할 수 있도록 다음과 같이 nativewind-env.d.ts 파일을 생성합니다.
/* nativewind-env.d.ts */
/// <reference types="nativewind/types" />
// NOTE: This file should not be edited and should be committed with your source code. It is generated by NativeWind.
Step 6 - globals.css 파일 임포트하기
마지막으로 App.tsx 파일에서 globals.css 파일을 임포트합니다.
/* App.tsx */
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
*/
import "./styles/globals.css";
(...)
최종 폴더 구조는 다음과 같습니다.
root
|
├── (...)
|
├── src
| ├── styles
| | └── globals.css
| └── App.tsx
├── babel.config.js
├── metro.config.js
├── nativewind-env.d.ts
├── tailwind.config.js
|
└── (...)
Tailwind React Native Classnames 라이브러리 사용하기
이 문단에서는 Tailwind React Native Classnames(=twrnc) 라이브러리로 Tailwind CSS를 설정하는 방법에 대해 설명하겠습니다.
Step 1 - Tailwind React Native Classnames 설치하기
먼저 다음 명령어를 입력하여 Tailwind React Native Classnames 패키지를 설치합니다.
npm install twrnc
Step 2 - Tailwind CSS 설정하기
다음 명령어를 입력하여 tailwind.config.js 파일을 생성합니다. 해당 파일은 VSCode의 Tailwind CSS IntelliSense를 적용하기 위해 필요합니다.
npx tailwindcss init
/* tailwind.config.js */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [],
presets: [],
theme: {
extend: {},
},
plugins: [],
};
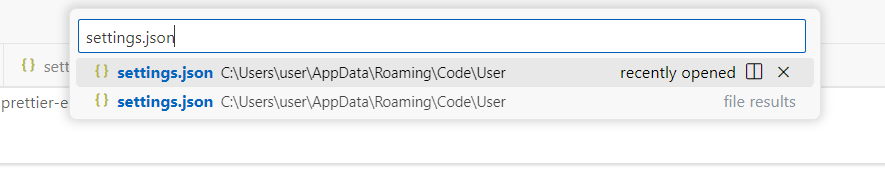
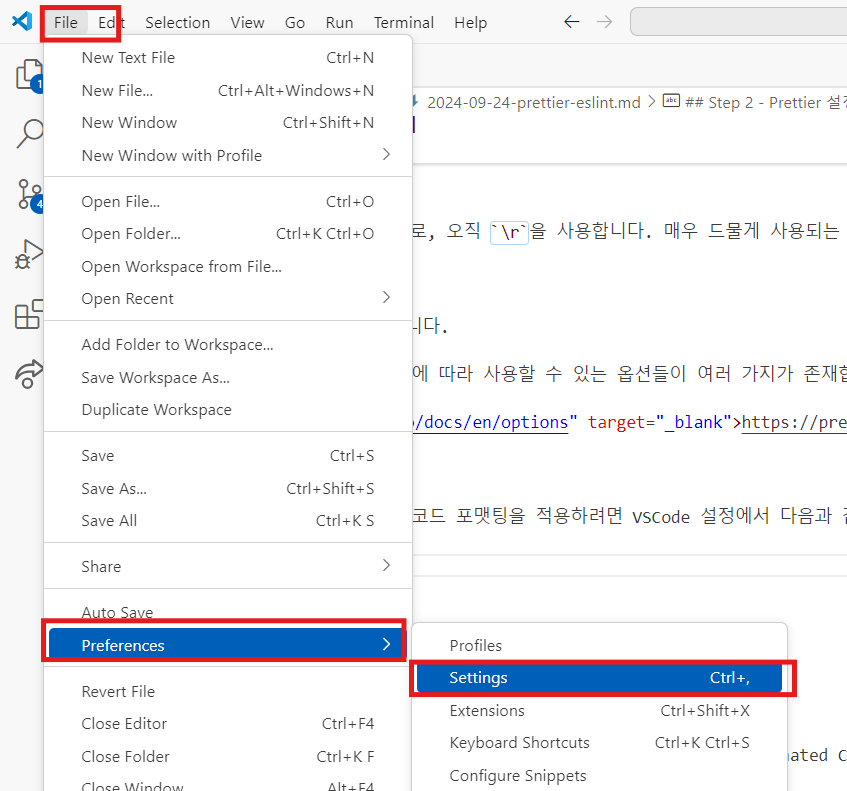
이후 VSCode에서 F1 을 누른 후 Preferences: Open User Settings (JSON) 항목을 선택해 settings.json 파일을 엽니다. 이후 해당 파일에서 다음 코드를 추가합니다.
/* settings.json */
{
(...)
"tailwindCSS.classAttributes": ["style"],
"tailwindCSS.experimental.classRegex": [
"tw`([^`]*)",
["tw.style\\(([^)]*)\\)", "'([^']*)'"]
]
(...)
}
Step 3 - twrnc 사용하기
다음과 같이 twrnc 라이브러리를 임포트한 후 Tailwind CSS를 사용할 수 있습니다.
/* App.tsx */
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
*/
import tw from "twrnc";
const App = () => {
return (
<View style={tw`mt-3 flex items-center justify-center bg-blue-100 p-1`}>
TEST
</View>
);
};
export default App;
Step 4 - Customization
만약 커스텀 스타일을 선언하고 적용하고 싶다면 먼저 다음과 같이 tailwind.config.js에 커스텀 스타일을 정의합니다.
/* tailwind.config.js */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{js,ts,jsx,tsx}"],
theme: {
extend: {
colors: {
"primary-green": "#26B888",
"primary-green-ripple": "#069868",
"primary-red": "#DA1E28",
gray: "#F5F5F5",
green: "#ECF4E2",
lightGreen: "#F2F6EC",
lightGray: "#F8F8F8",
},
},
},
plugins: [],
};
이후 tailwind.ts 파일을 생성한 후 다음과 같이 작성합니다. require 내에 tailwind.config.js 파일의 경로를 지정하면 됩니다.
import { create } from "twrnc";
const tw = create(require(`../../tailwind.config.js`));
export default tw;
마지막으로 방금 생성한 tw 함수를 사용하면 됩니다.
/* App.tsx */
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
*/
import tw from "./libs/tailwind";
const App = () => {
return <View style={tw`text-primary-green`}>TEST</View>;
};
export default App;
prettier-plugin-tailwindcss 설정하기
prettier-plugin-tailwindcss를 적용하기 위해선 Prettier 버전이 v3 이상이어야 합니다. 또한 ESM만 사용할 수 있다는 점을 주의합니다.
패키지 설치하기
먼저 다음 명령어를 입력하여 Prettier와 prettier-plugin-tailwindcss 패키지를 설치합니다. 만약 v2 버전의 prettier가 설치되어 있는 경우 해당 패키지를 삭제해야 합니다.
npm install --save-dev prettier prettier-plugin-tailwindcss
Prettier 설정하기
프로젝트 최상단 디렉토리에 .prettierrc 파일을 생성한 후 다음과 같이 플러그인을 설정합니다.
/* .prettierrc */
{
(...)
"plugins": ["prettier-plugin-tailwindcss"],
"tailwindFunctions": ["tw"]
}
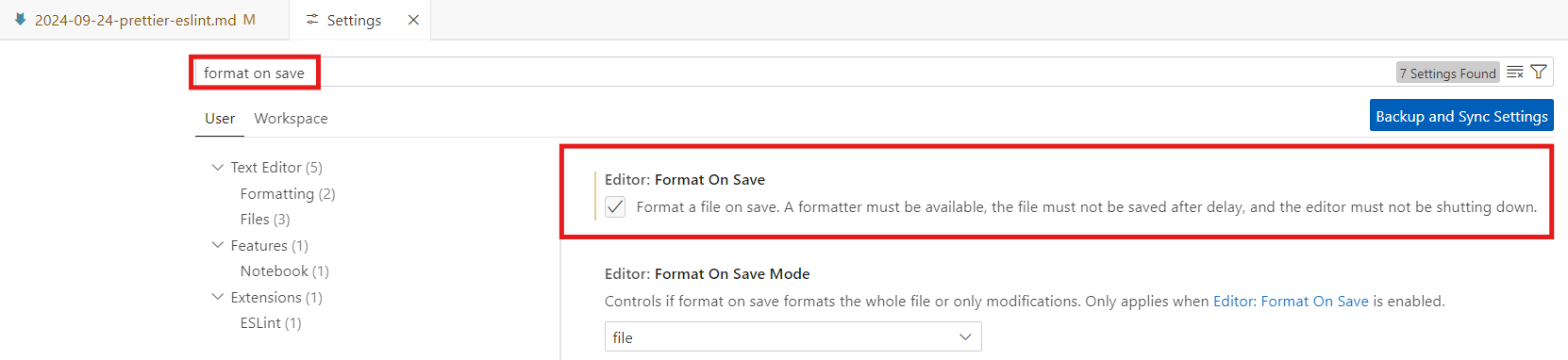
Editor: Format On Save
파일을 저장할 떄마다 자동으로 코드 포맷팅을 적용하려면 VSCode 설정에서 다음과 같이 Editor: Format On Save 항목을 체크하면 됩니다.


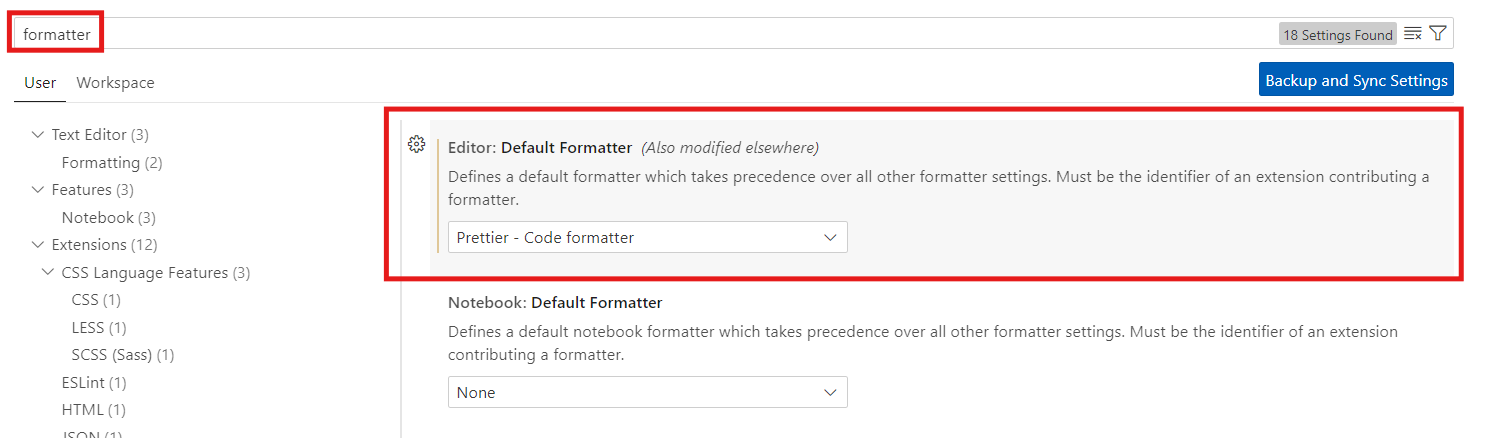
이후 Default Formatter를 Prettier - Code formatter로 변경합니다.

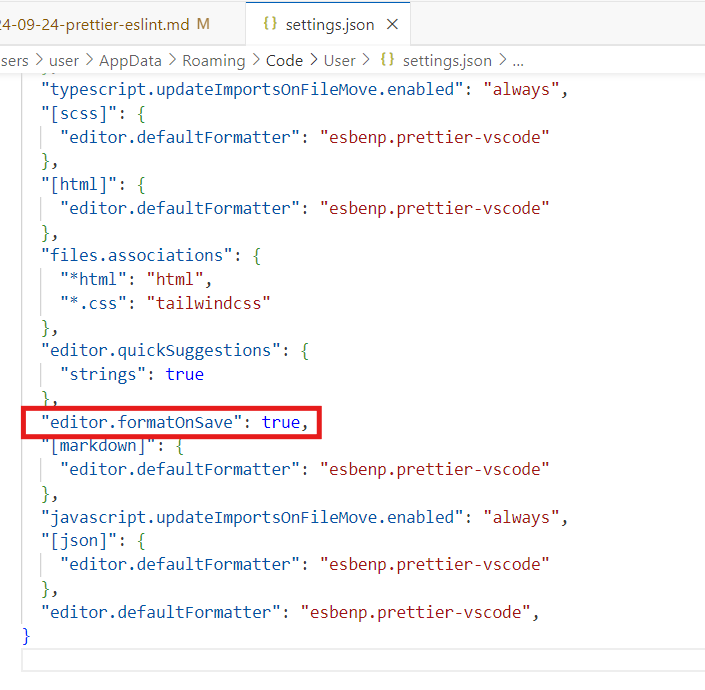
마지막으로 settings.json 파일을 확인하여 "editor.formatOnSave": true로 설정되어 있는지 확인합니다.