HTML img 태그 vs CSS background-image 속성
HTML img 태그와 CSS background-image 속성을 비교한 내용을 정리한 페이지입니다.
Tags
HTML, CSS, Image
1. 개요
HTML img 태그와 CSS background-image 속성을 비교한 내용을 정리한 페이지입니다.
2. HTML img 태그 vs CSS background-image 속성
1
<img src="background-image.jpg" alt="background-image.jpg" />
1
2
3
.sidebar {
background-image: url("background-image.jpg");
}
HTML의 img 태그와 CSS의 background-image는 둘 다 이미지를 화면에 표시한다는 점에서 공통점이 있지만, 사용 목적과 특성에서 큰 차이가 있습니다. 이 둘을 서로 비교하면 다음과 같습니다.
2.1. HTML img 태그
- 이미지가 문서 내 중요한 정보나 콘텐츠일 때 사용합니다.
alt속성은 검색 엔진이 이미지 내용을 이해하는 데 도움을 주므로 검색 엔진 최적화(SEO)에 유리합니다.img태그는 HTML이 파싱되는 동안 바로 이미지 요청이 시작되므로 초기 렌더링 측면에서 성능이 좋습니다.Lazy Loading(loading="lazy")으로 성능 최적화가 가능합니다.- HTML 구조에 포함되어 이미지의 크기나 위치가 레이아웃에 직접 영향을 미칩니다.
- 이미지 로딩 실패 시 또는 스크린 리더에서 대체 텍스트(alt)로 내용을 전달할 수 있어 접근성이 좋습니다.
- 반응형 이미지를 위해
width,height,srcset,sizes속성 등을 사용할 수 있습니다. - 기본적으로 이미지의 원본 비율을 유지하지만, CSS로 추가 조절이 가능합니다.
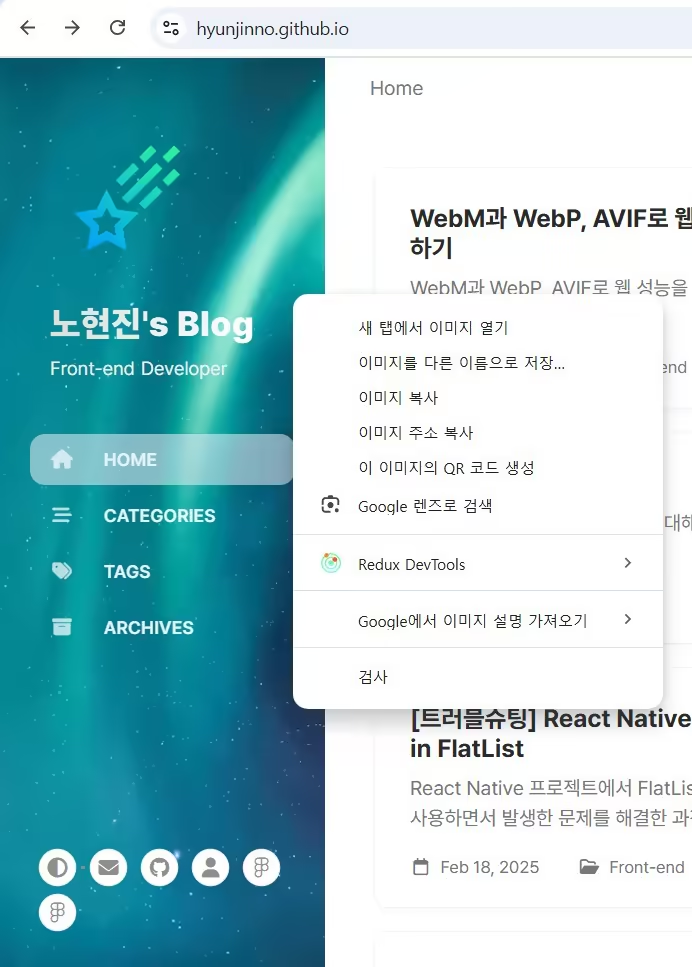
마우스 우클릭 시 이미지로 인식할 수 있으며 검색 기능을 활용할 수 있습니다.
2.2. CSS background-image 속성
- 페이지의 디자인 요소나 배경으로 사용하며, 콘텐츠의 핵심 정보와 직접적인 관련이 없을 때 사용합니다.
- SEO에 거의 기여하지 않습니다.
- 여러 이미지를 하나의 스프라이트(Sprite)로 관리해 성능을 최적화할 수 있습니다.
- 요소의 배경으로 적용되므로, 콘텐츠와 분리된 디자인 레이어로 다룰 수 있습니다.
- 일반적으로 CSS와 함께 로드되므로, 초기 렌더링 차단 가능성이 낮습니다.
- 렌더링 지연이 발생할 수 있습니다.
background-size,background-position,background-repeat등의 속성을 통해 이미지의 표시 방식을 세밀하게 제어할 수 있습니다.- 여러 이미지를 중첩하거나, 그라데이션과 결합하는 등 복잡한 시각적 효과 구현에 유용합니다.
- alt 속성이 없기 때문에 이미지 로딩에 실패하면 사용자에게 별도의 안내가 제공되지 않으며 빈 공간으로 표시됩니다.
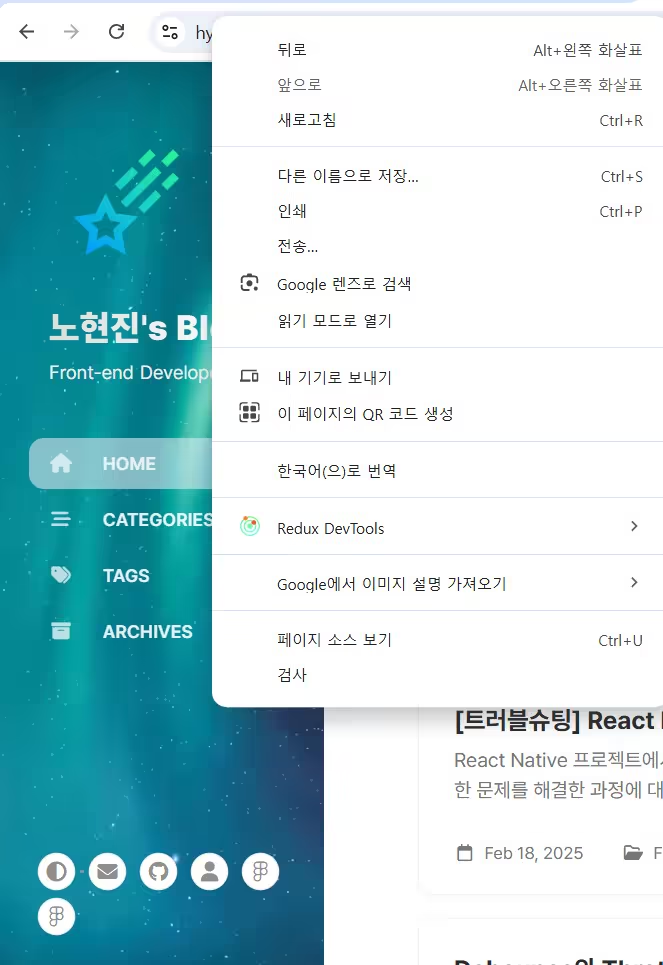
검색 엔진이 배경 이미지를 별도로 인식하지 않습니다. 이와 더불어 마우스 우클릭 시 이미지로 인식하지 못합니다.
2.3. img 태그를 사용하는 경우
HTML img 태그를 사용하는 경우는 다음과 같습니다.
- 이미지가 콘텐츠의 핵심 정보를 전달할 때 (Ex. 제품 사진, 다이어그램 등)
- 접근성과 SEO가 중요할 때
- 이미지 로딩 실패 시 대체 텍스트(alt)가 필요할 때
- 이미지에 상호작용(Ex. 클릭, 확대 등)이 필요할 때
- 웹 페이지 성능을 높이고 싶을 때
2.4. background-image 속성을 사용하는 경우
CSS background-image 속성을 사용하는 경우는 다음과 같습니다.
- 단순한 장식 효과나 디자인 요소로 사용할 때
- 이미지가 콘텐츠에 영향을 주지 않아도 되는 경우 (Ex. 배경 패턴, 버튼 hover 효과)
- 여러 이미지를 하나의 스프라이트(Sprite)로 관리해 성능 최적화를 도모할 때
- 이미지 위에 텍스트 또는 다른 요소를 오버레이해야 할 때
- 반응형 배경을 유연하게 제어해야 할 때
3. 성능 비교
HTML img 태그는 HTML이 파싱되는 동안 이미지 요청이 이루어집니다. img 태그는 HTML의 일부로서, 브라우저가 초기 렌더링 시 우선적으로 처리하며, 특히 src 속성이 명시된 이미지는 렌더링 블로킹 리소스로 간주되어 빠르게 로드됩니다. 반면에 CSS background-image 속성은 CSS 파싱 후에 요청이 이루어지므로 브라우저가 초기 렌더링 시 우선순위를 낮게 설정합니다. 따라서 초기 렌더링 측면에서 img 태그가 background-image 속성보다 성능이 좋습니다. 이와 관련해서 성능을 비교한 예시는 다음과 같습니다.
3.1. CSS background-image 속성을 사용할 때
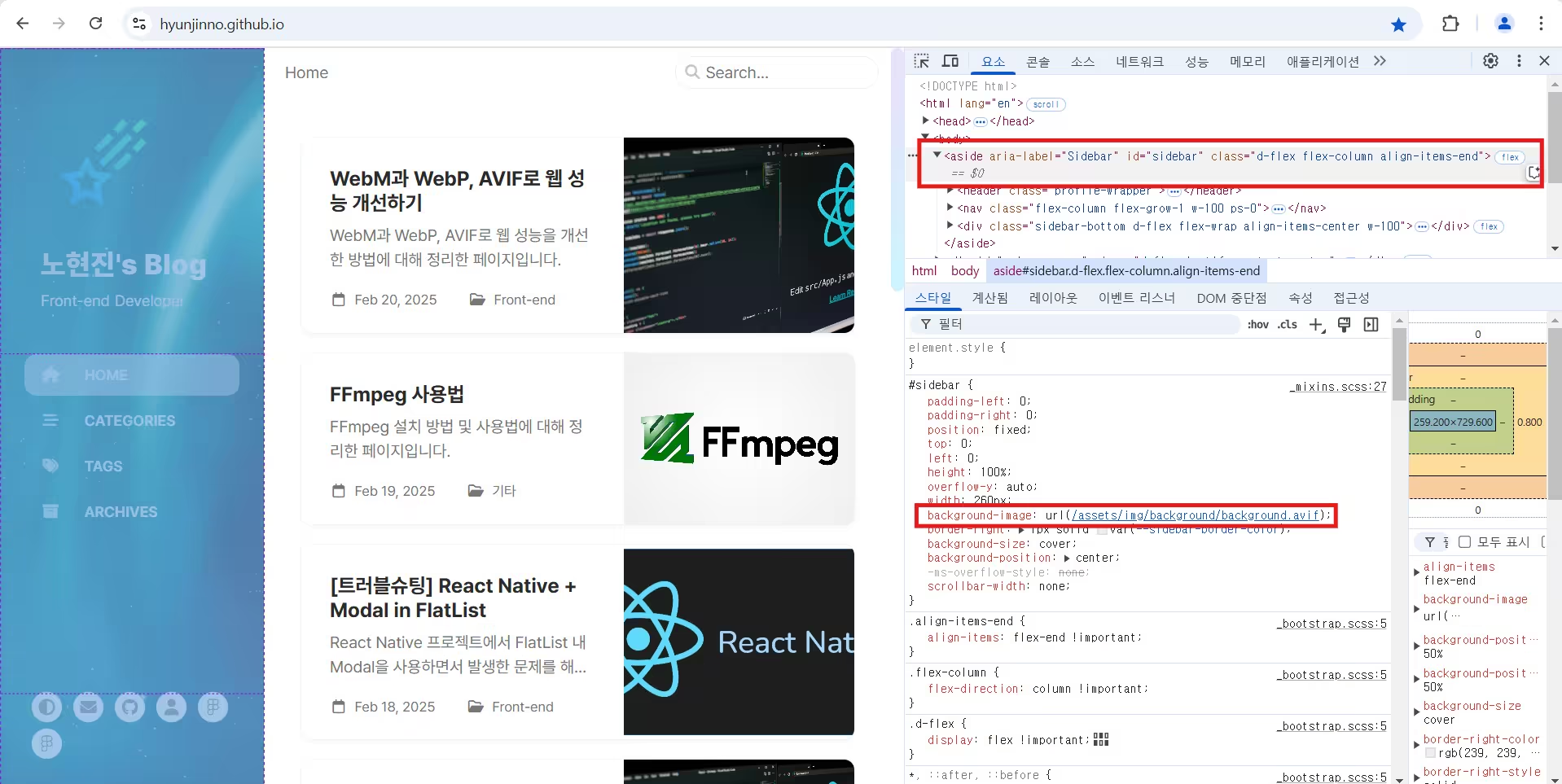
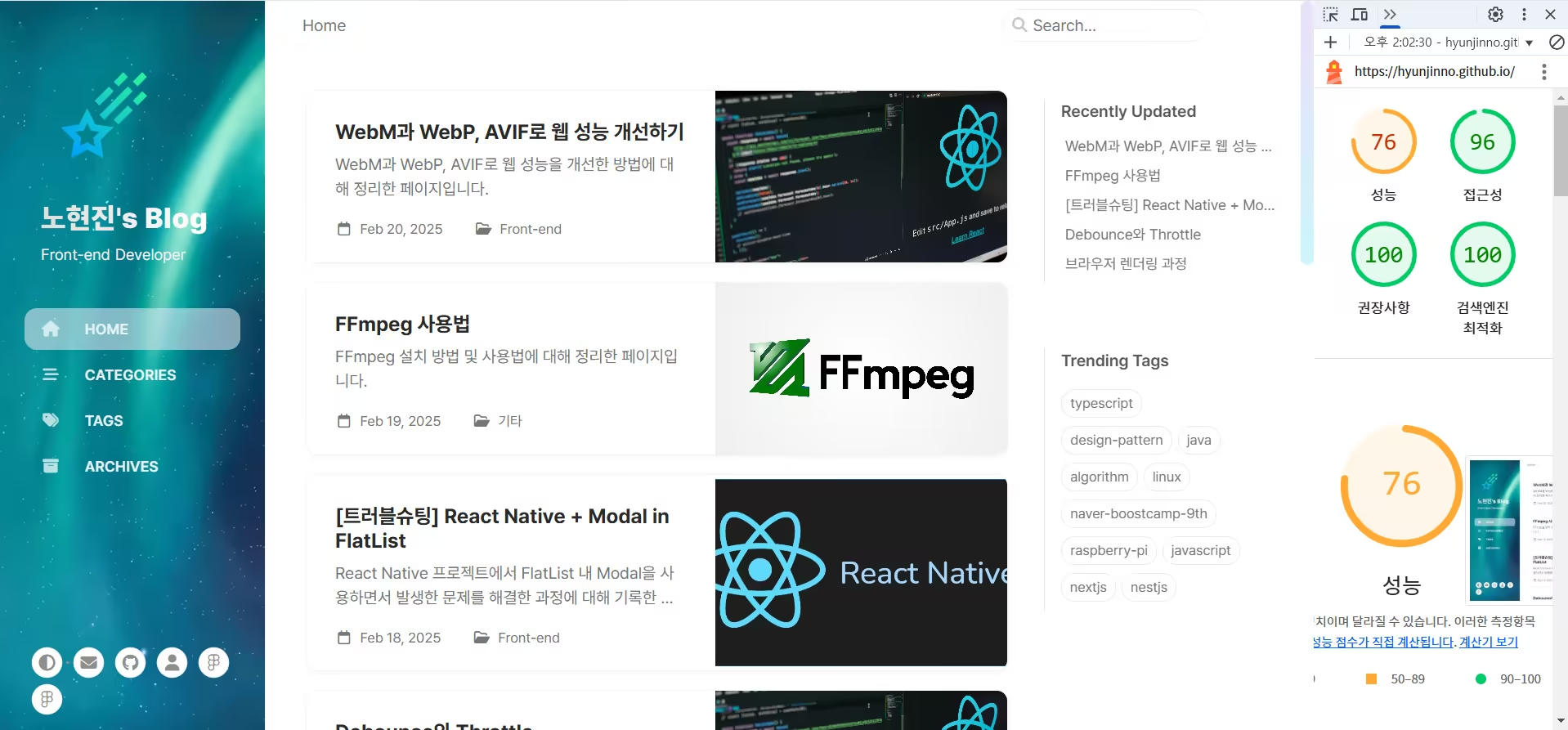
먼저 저의 블로그의 왼쪽 사이드바의 이미지를 CSS background-image 속성을 사용하여 지정한 결과입니다.
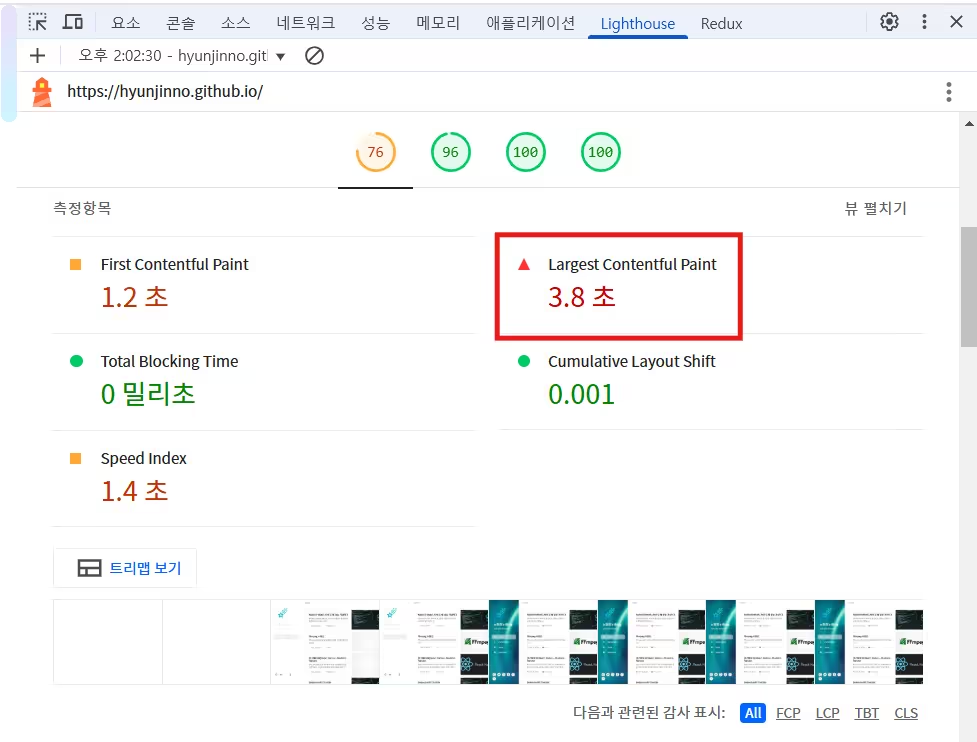
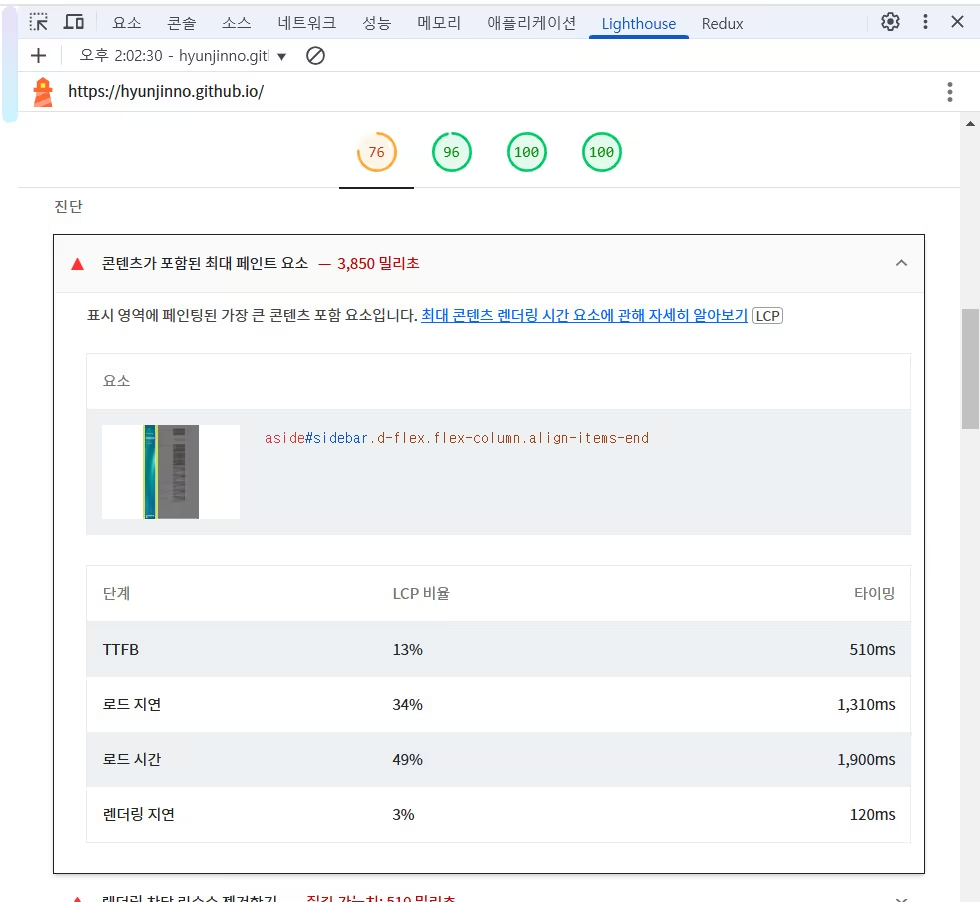
위의 사진을 보면 알 수 있듯이 Lighthouse 기준으로 성능이 76점이 나왔습니다. 이는 아래 사진을 보면 알 수 있듯이 왼쪽 사이드바에서 사용한 이미지의 로딩 시간이 오래 걸렸기 때문입니다.
3.2. HTML img 태그를 사용할 때
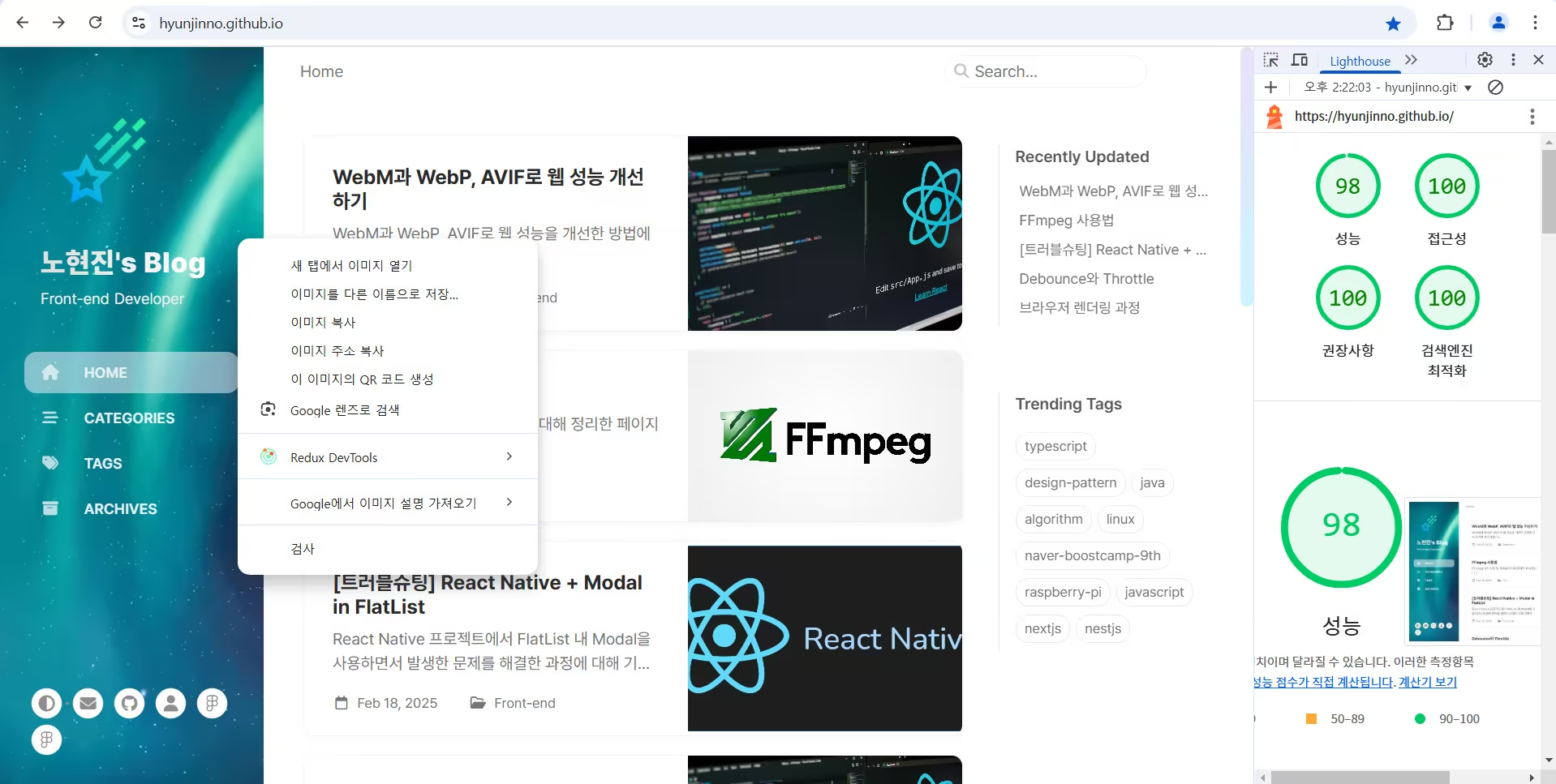
초기 로딩 속도를 개선하기 위해 background-image 속성 대신 img 태그를 사용한 결과 다음과 같이 성능이 향상됨을 확인할 수 있습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!-- The Side Bar -->
<aside
aria-label="Sidebar"
id="sidebar"
class="d-flex flex-column align-items-end"
>
<img
class="sidebar-background"
src="/assets/img/background/background.avif"
alt="background"
/>
<!-- (...생략) -->
</aside>
<!-- #sidebar -->
1
2
3
4
5
6
.sidebar-background {
position: absolute;
z-index: -1;
height: 100%;
object-fit: cover;
}